Billedelement
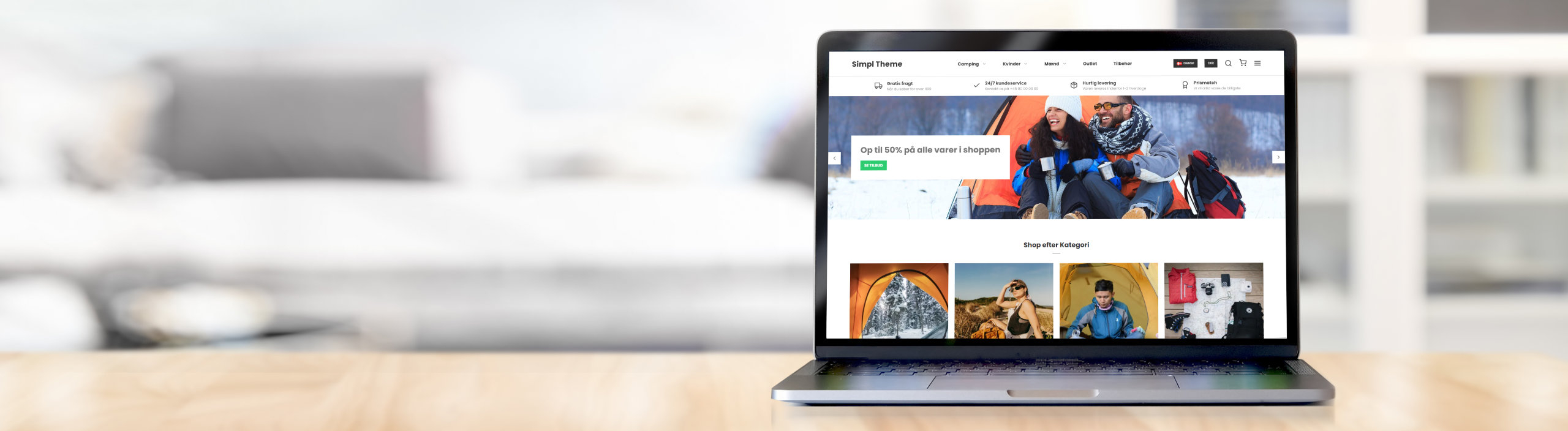
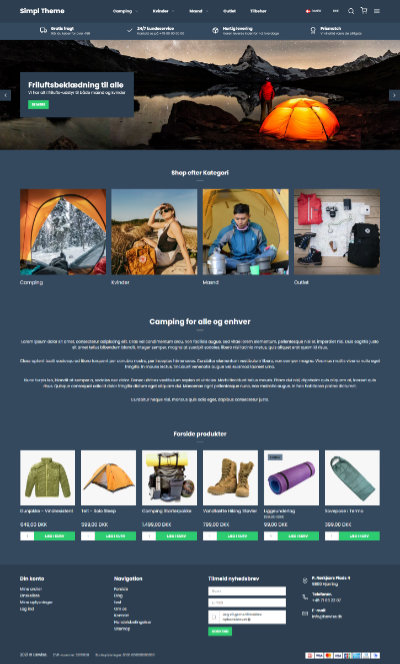
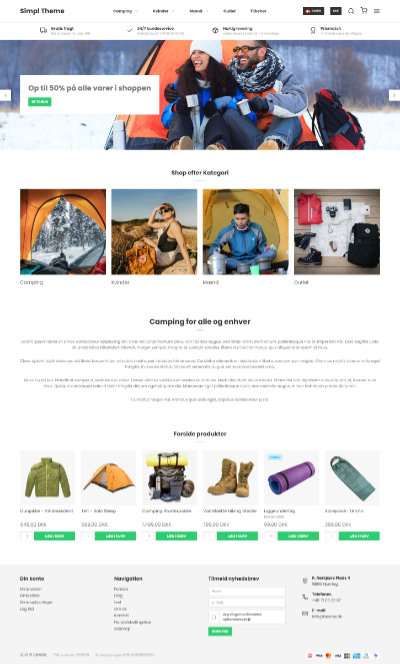
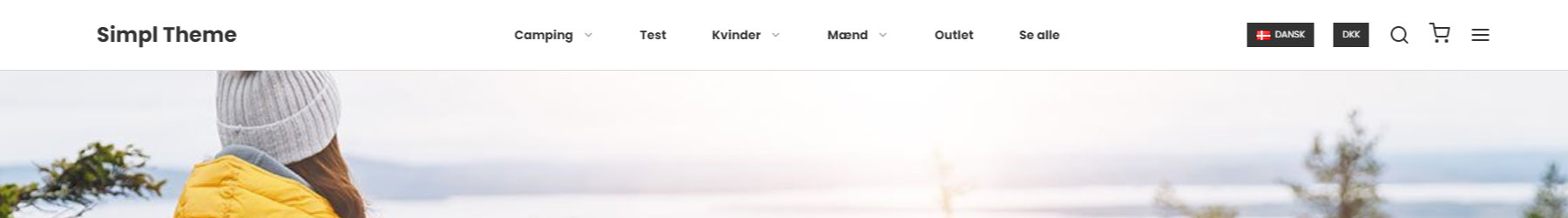
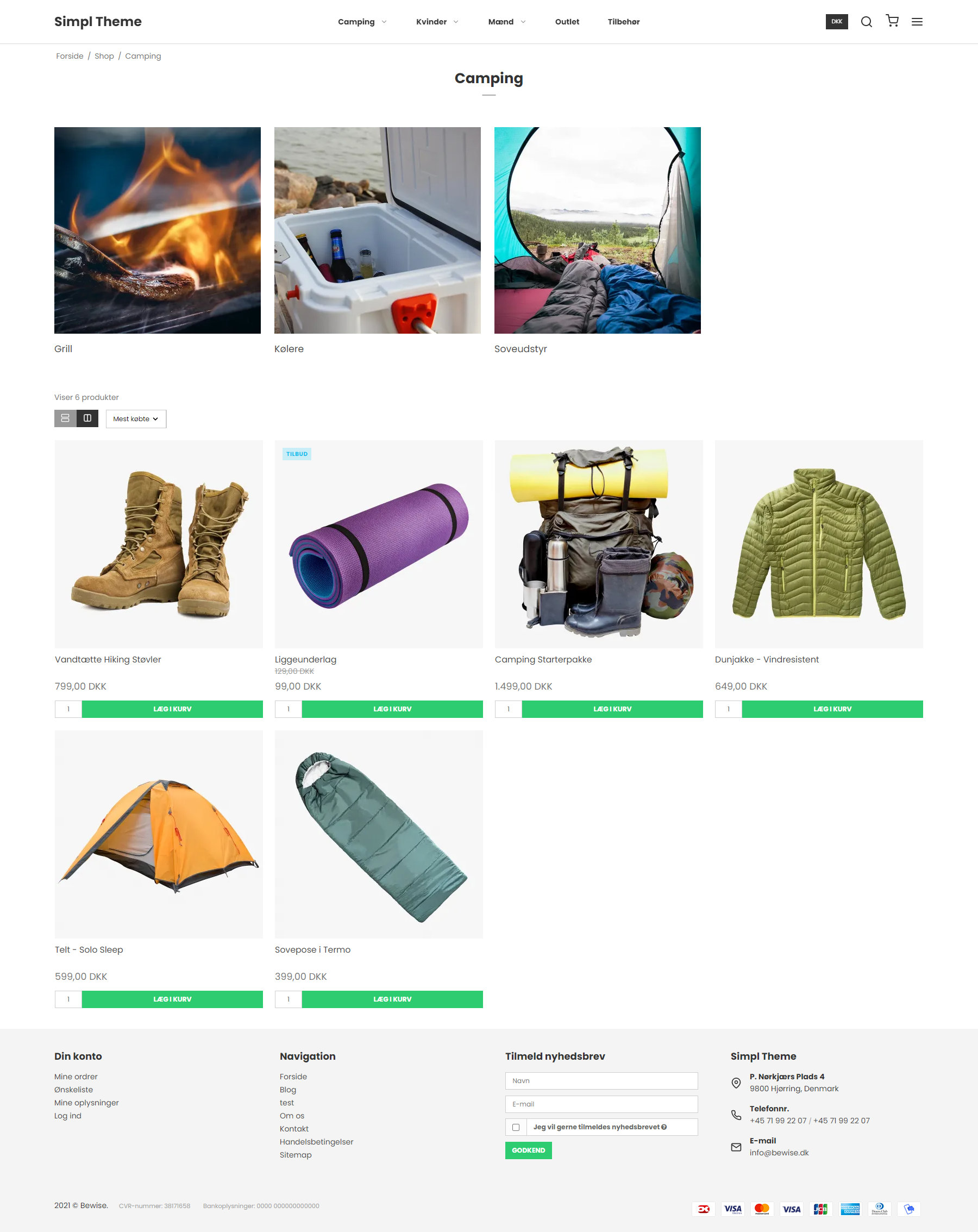
Dette billedelement er placeret på forsiden lige under navigations menuen. Når du skal vælge et billede, skal du overveje hvad der ville repræsentere din webshop bedst muligt, da dette vil gøre det mere mindeværdigt for dine besøgende, hvilket betyder der er større chance for at de kommer igen.
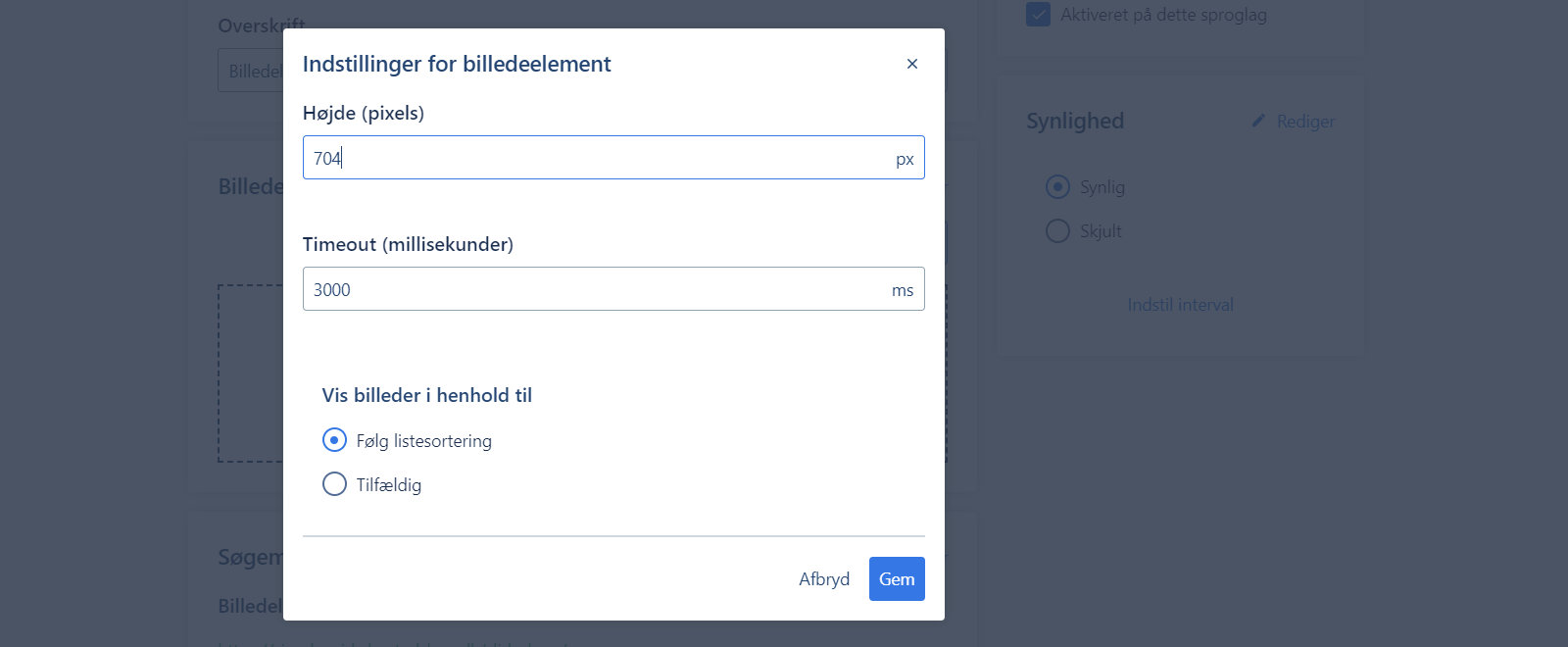
Billedstørrelse
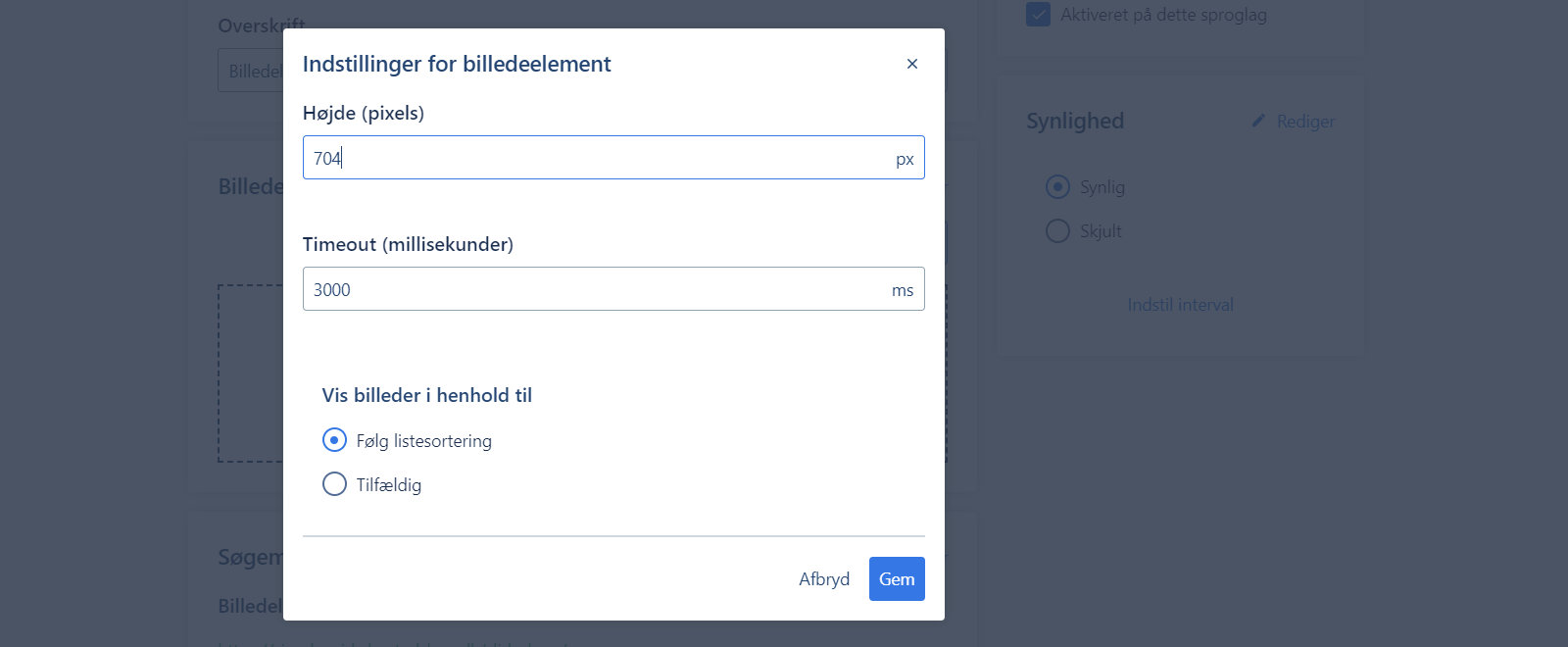
For af udnytte designets fulde potentiale, når det kommer til grafik, skal du sørge for at uploade billeder i høj billedkvalitet. For den bedste visning på forsiden, anbefaler vi, at du optimerer billede med dimensionerne 2560x704 ved 72dpi, og angiver højden på dit billedelement til 704px:

For at optimere et billede kan du bruge Optimizilla komprimeringsværktøj som hjælper med at reducere en fils størrelse samtidigt med at bibeholde billedets kvalitet. Du skal bare uploade billede, ændre kvalitets instillinger, hvis det er nødvendigt og tryk download.

Brug en fængende overskrift og en 'call to action' knap for at forbedre interaktionen med dine kunder
Tilføj indhold
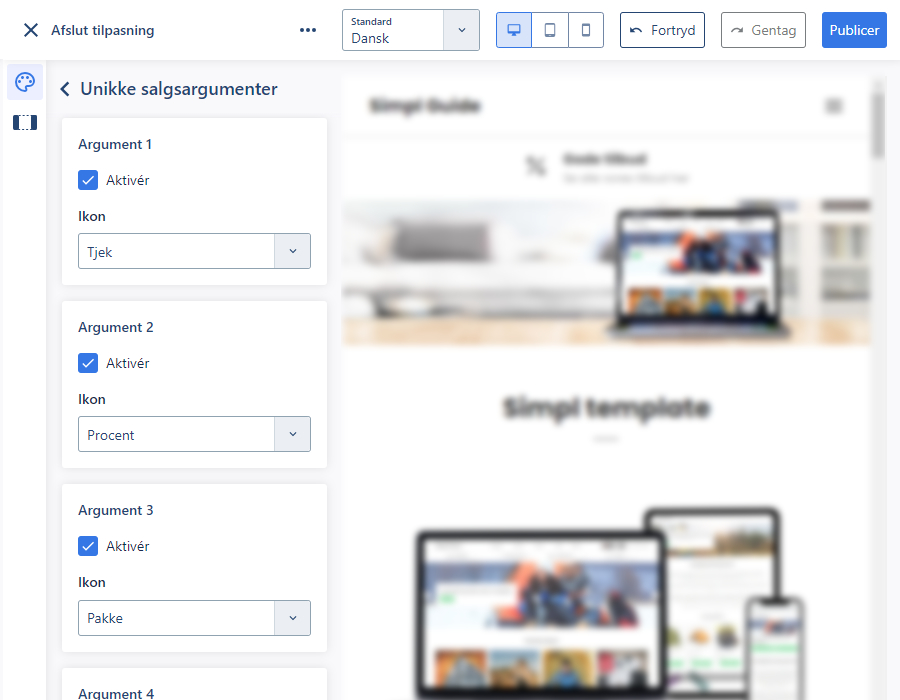
Klik på Blyanten i billedelement-sektionen for at tilføje overskrifter og en 'call to action' knap. Indsæt det link, hvor du ønsker knappen skal føre hen, en titel som vil fungere som hovedoverskriften, en tekst som vil være en sekundær overskrift og en link tekst, som vil være teksten på knappen. Du skal angive en link-tekst før linket-knappen bliver vist.