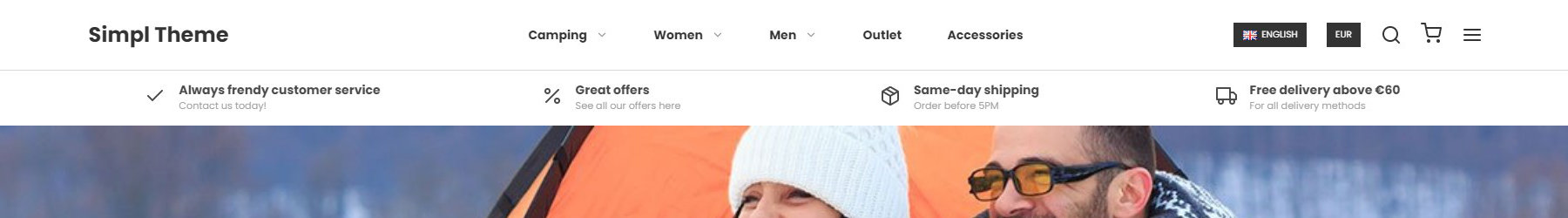
Picture element
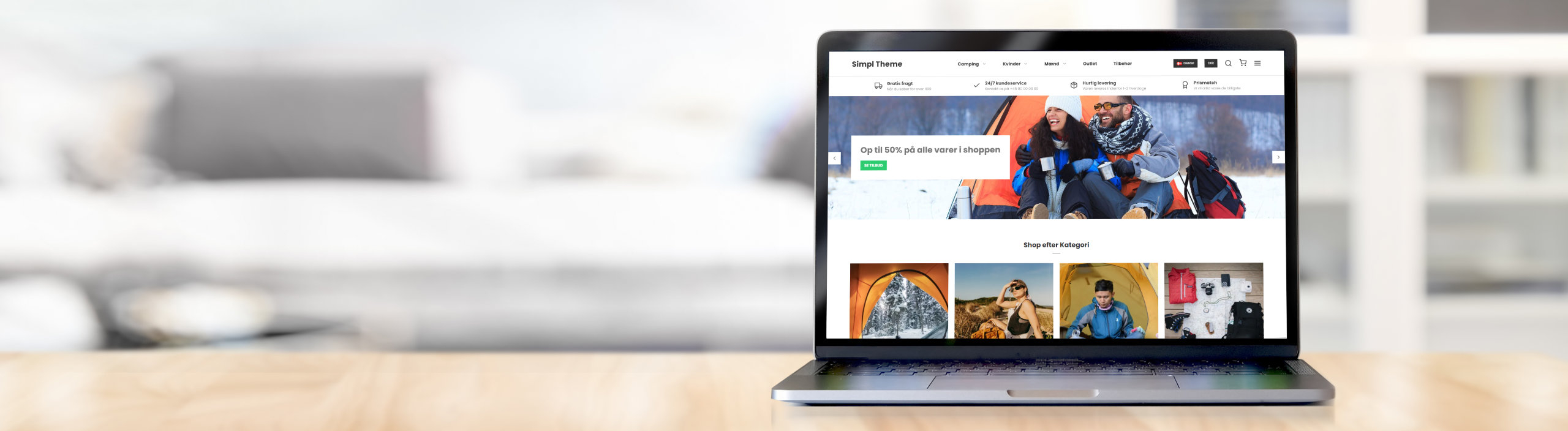
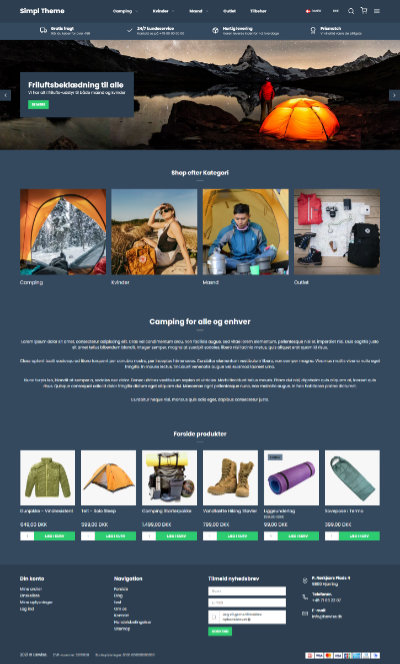
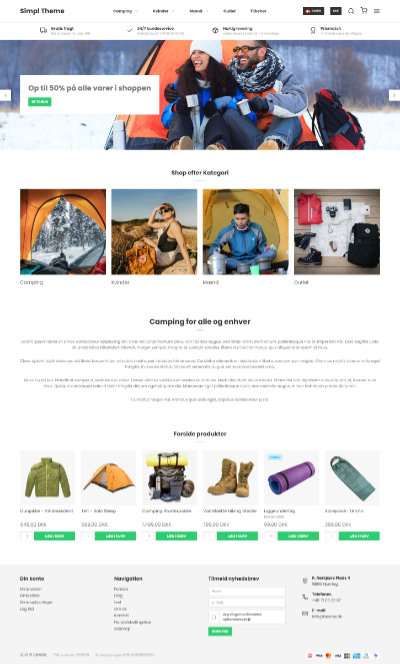
The picture element is placed on the front page just below the top navigation menu. When selecting images, consider what will represent your webshop best, as this will make the shop more memorable for your customers, which will increase the chances of them returning to your shop.
Image size
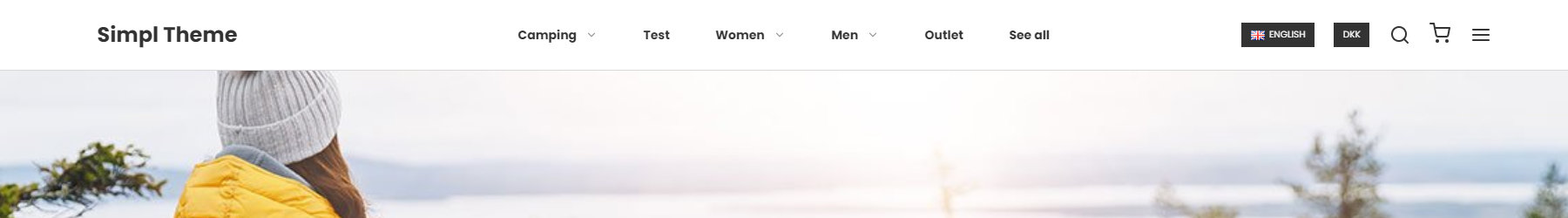
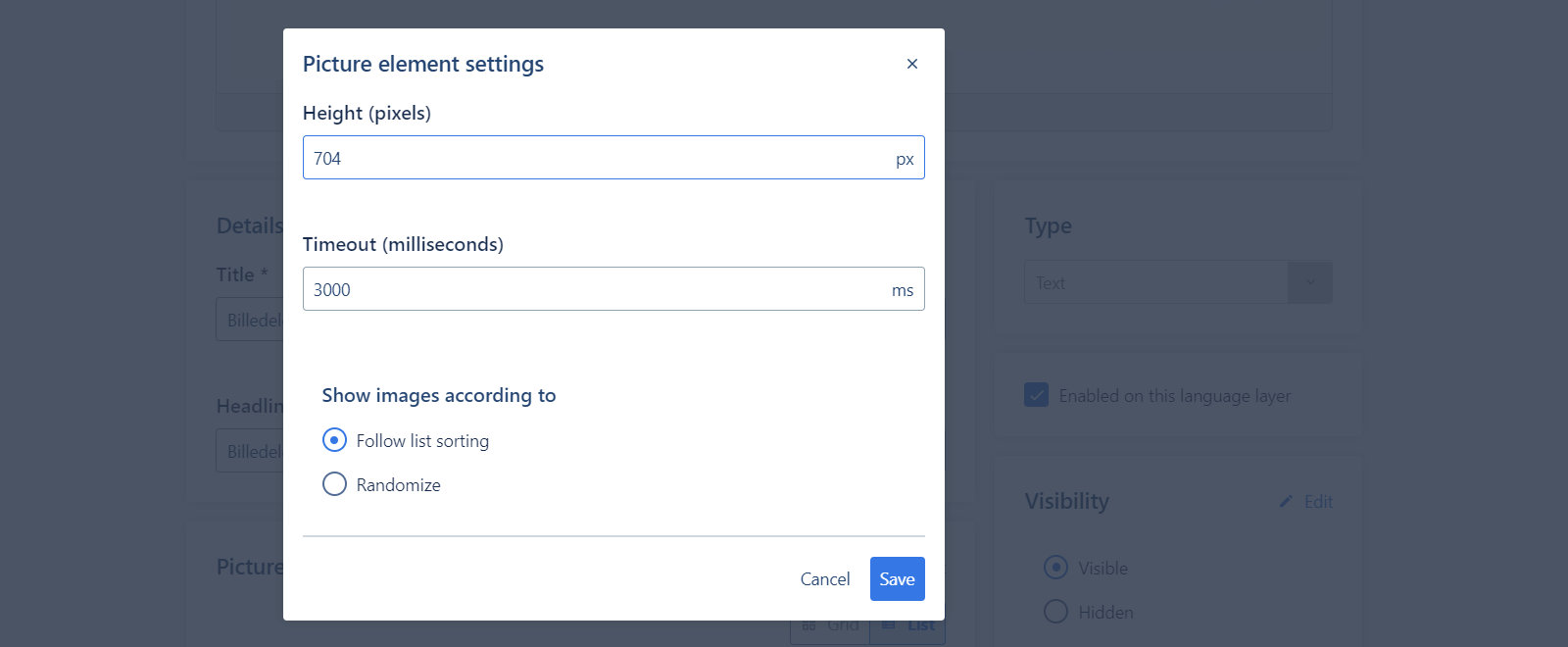
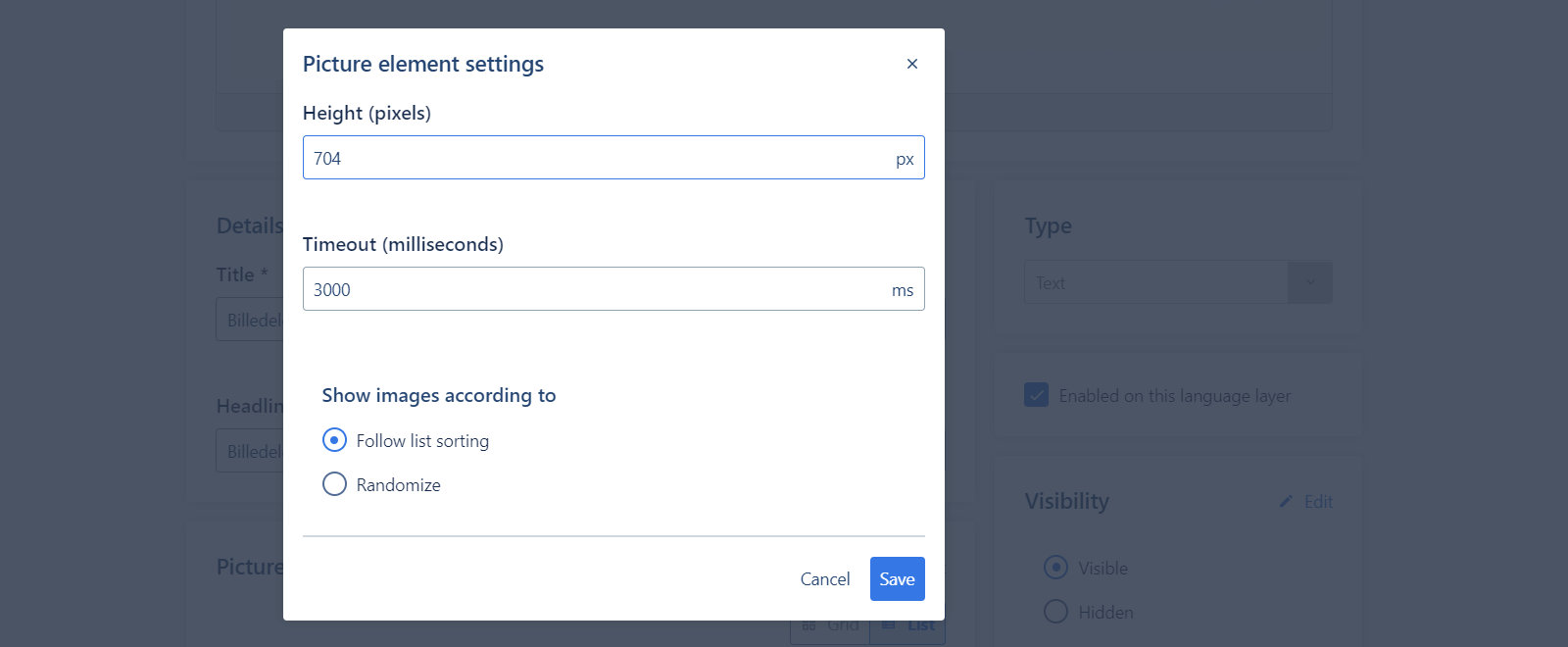
Make sure to upload high quality images to the shop, to enjoy the full graphical potential of the design. For the best experience on your frontpage, we recommend using images with the following dimensions: 2560x704px at 72dpi and setting the height of your picture element to 704px:

To optimize the image, you can use e.g. the compression tool Optimizilla which will help to reduce the size of the file, while retaining the image quality. All you have to do is upload your image to their service, change the quality settings if necessary, and click download.

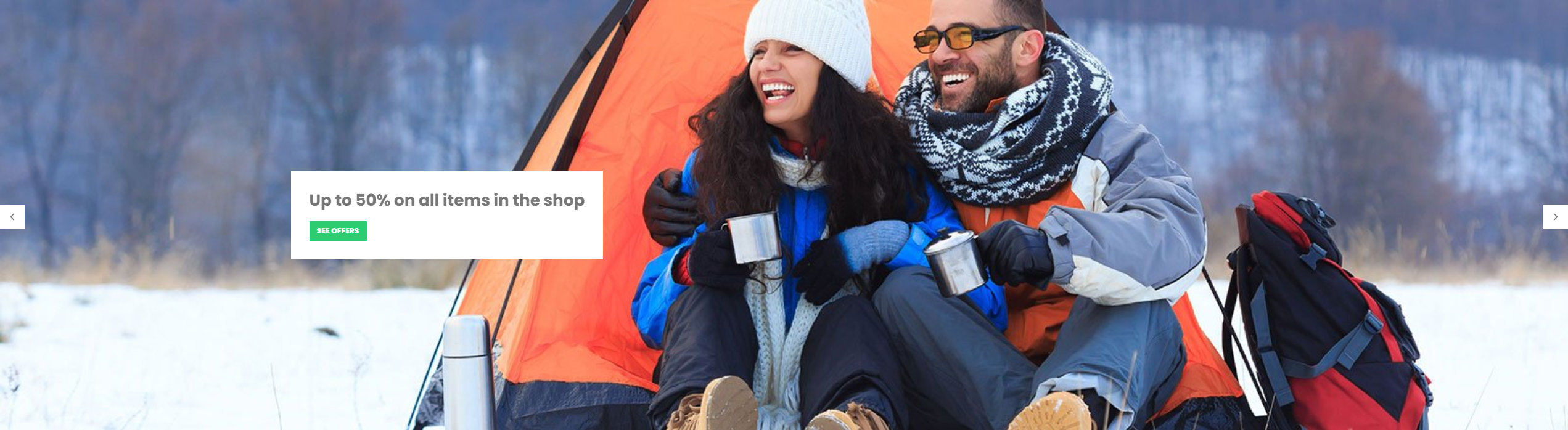
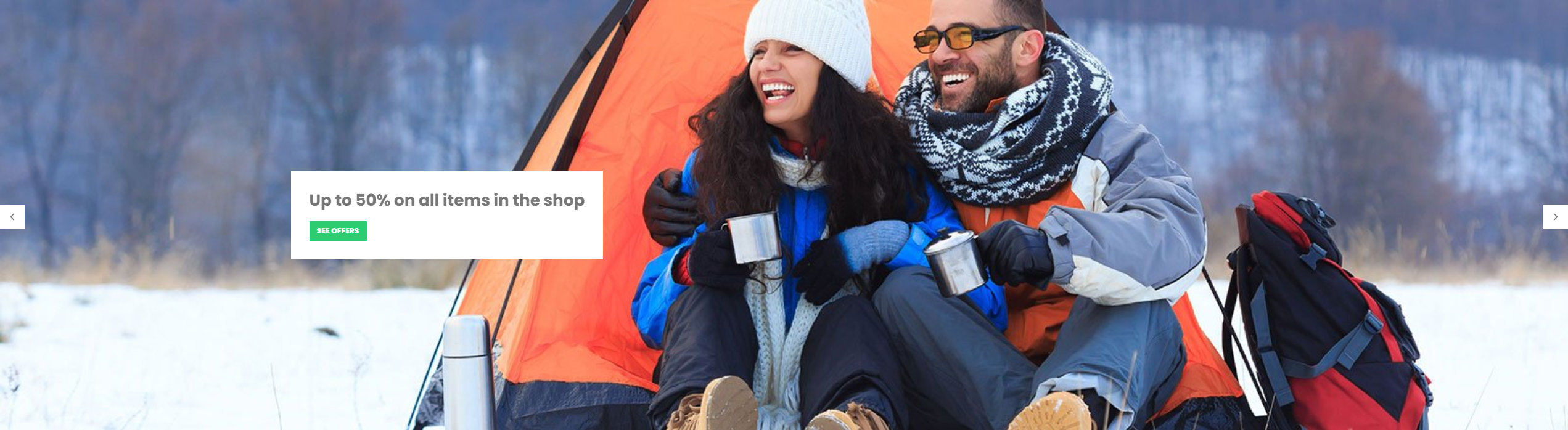
Use a captivating headline and a call-to-action button to drive interaction with your customers
Add content
Click the pencil in the picture element section to add headlines and a call-to-action button. Insert the link to the URL you wish to send the customer to, when clicking the slide. The title will act as a headline, while text is a descriptive text below the headline. The link text is the text displayed on the call-to-action button. You must enter a value for link text in order to display the button on the slide.